Configuration
"Cartoonish" effect for the Head 2.0 avatar can be achieved by configuring some particular parameters.
Avatar Modifications:
- Slightly Cartoonish Texture applies blur effect on the avatar texture
- Parametric Eyes Texture replace eye texture from submitted photo to generated one with sclera and iris colors match the photo version.
- Add Eyelid Shadow - applies shadow on the eyes texture
- Add Glare - add a glare to the texture
Shape Modifications:
- Cartoonish Level v1.0 specifies the level of the mesh geometry modification. Applied only to the head/mobile subtype.
Also we recommend to set some additional parameters for better results: Allow Modify Neck, Enhance Lighting, Remove Glasses, Remove Smile. Find more information about these parameters on the Parameters Sample page.
ComputationParameters GetComputationParameterForCartoonishAvatar(PipelineType pipelineType)
{
ComputationParameters computationParameters = ComputationParameters.Empty;
computationParameters.avatarModifications = new AvatarModificationsGroup();
computationParameters.avatarModifications.slightlyCartoonishTexture.Value = true;
computationParameters.avatarModifications.parametricEyesTexture.Value = true;
computationParameters.avatarModifications.allowModifyNeck.Value = true;
computationParameters.avatarModifications.addEyelidShadow.Value = true;
computationParameters.avatarModifications.addGlare.Value = true;
computationParameters.avatarModifications.enhanceLighting.Value = true;
computationParameters.avatarModifications.removeGlasses.Value = true;
computationParameters.avatarModifications.removeSmile.Value = true;
{
computationParameters.shapeModifications = new ShapeModificationsGroup();
computationParameters.shapeModifications.cartoonishV1.Value = 0.75f;
}
computationParameters.haircuts.AddValue("base/generated");
return computationParameters;
}
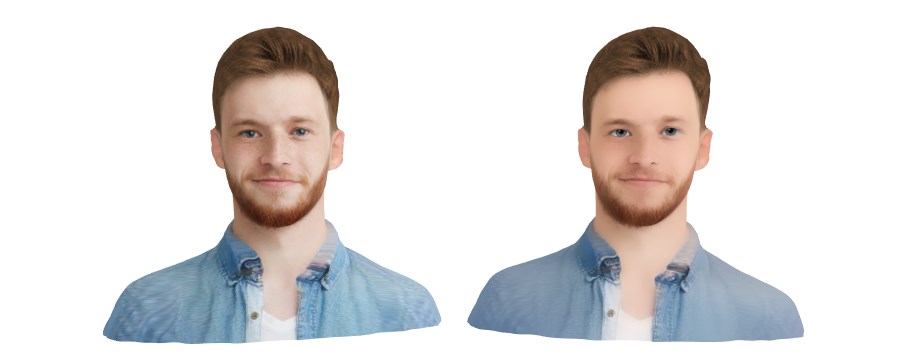
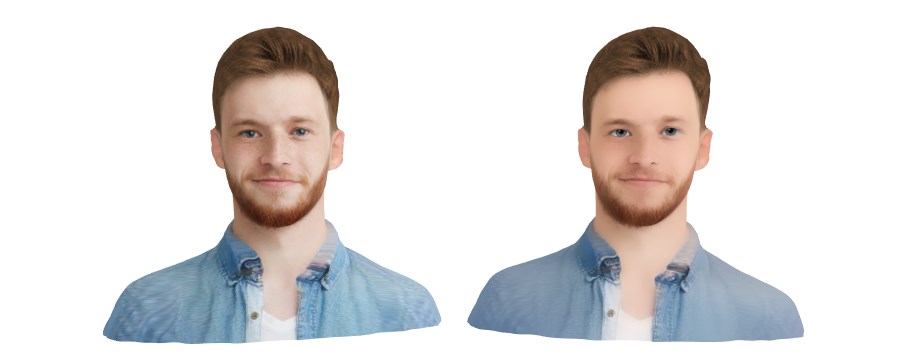
Models comparison

Head 2.0 pipeline head/mobile subtype

Head 2.0 pipeline bust/mobile subtype
Inner workings
See CartoonishSampleLocalCompute.cs for implementation details.
See also FAQ and the getting started instructions on the main page: Main Page.