Supported pipelines
Avatar SDK plugin allows to generate avatars with the "cartoonish" effect. See the sample of such models for different pipelines.
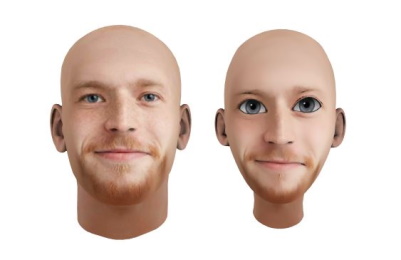
Styled face
It is the subtype of the Animated Face pipeline that was introduced for cartoonish avatars generation.
The "cartoonish" effect comprises the avatar's geometry modification and applying additional texture. There are two type of textures for the Styled Face: Slightly Cartoonish Texture and Cartoonish Texture.

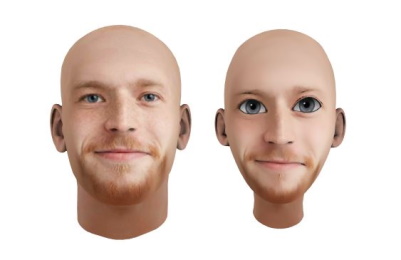
Styled Face avatar with Slightly Cartoonish Texture

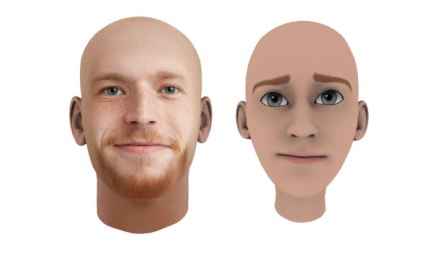
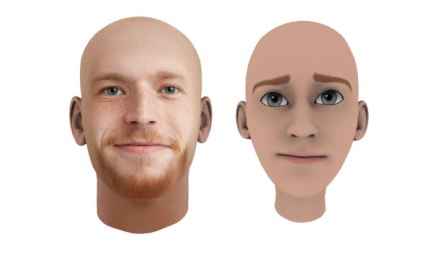
Styled Face avatar with Cartoonish Texture
Use the following parameters to generate "cartoonish" avatar of the Styled Face pipeline.
private void ConfigureParametersForStyledFace(ComputationParameters computationParameters)
{
computationParameters.avatarModifications = new AvatarModificationsGroup();
computationParameters.avatarModifications.parametricEyesTexture.Value = true;
computationParameters.avatarModifications.addEyelidShadow.Value = true;
computationParameters.avatarModifications.addGlare.Value = true;
computationParameters.avatarModifications.allowModifyNeck.Value = true;
computationParameters.shapeModifications.cartoonishV03.Value = 1.0f;
computationParameters.additionalTextures.AddValue("base/slightly_cartoonish_texture");
computationParameters.additionalTextures.AddValue("plus/cartoonish_texture");
}
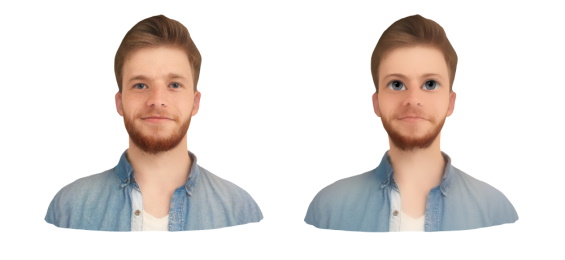
Head 1.2
The "cartoonish" effect for these type of avatars can be achieved by requesting the Slightly Cartoonish Texture and geometry modification.

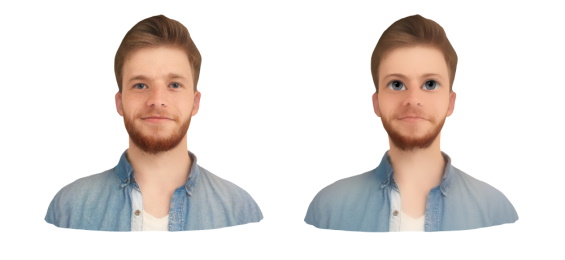
Head 1.2 cartoonish avatar
Use the following parameters to generate Head 1.2 avatar with the "cartoonish" effect.
private void ConfigureParametersForHead12(ComputationParameters computationParameters)
{
computationParameters.avatarModifications = new AvatarModificationsGroup();
computationParameters.avatarModifications.slightlyCartoonishTexture.Value = true;
computationParameters.avatarModifications.parametricEyesTexture.Value = true;
computationParameters.avatarModifications.addEyelidShadow.Value = true;
computationParameters.avatarModifications.addGlare.Value = true;
computationParameters.shapeModifications.cartoonishV1.Value = 1.0f;
}
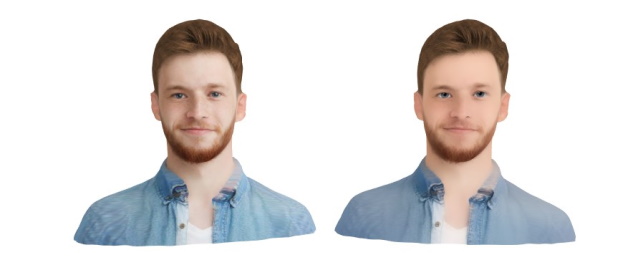
Head 2.0
The "cartoonish" effect for the head/mobile subtype can be achieved by requesting the Slightly Cartoonish Texture and geometry modification.
The bust/mobile subtype doesn't support geometry modification.

Head 2.0 pipeline head/mobile subtype

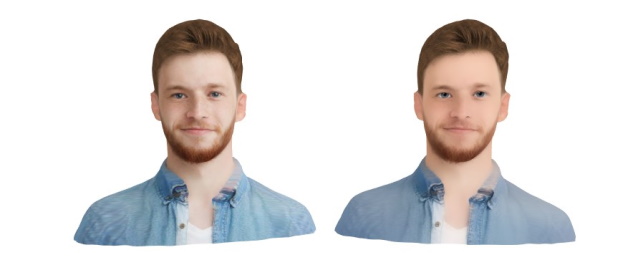
Head 2.0 pipeline bust/mobile subtype
Use the following parameters to generate Head 2.0 avatars with the "cartoonish" effect.
private void ConfigureParametersForHead20_HeadMobile(ComputationParameters computationParameters)
{
computationParameters.avatarModifications = new AvatarModificationsGroup();
computationParameters.avatarModifications.slightlyCartoonishTexture.Value = true;
computationParameters.avatarModifications.parametricEyesTexture.Value = true;
computationParameters.avatarModifications.addEyelidShadow.Value = true;
computationParameters.avatarModifications.addGlare.Value = true;
float cartoonishValue = 0.5f;
computationParameters.shapeModifications.cartoonishV1.Value = cartoonishValue;
}
private void ConfigureParametersForHead20_BustMobile(ComputationParameters computationParameters)
{
computationParameters.avatarModifications = new AvatarModificationsGroup();
computationParameters.avatarModifications.slightlyCartoonishTexture.Value = true;
computationParameters.avatarModifications.parametricEyesTexture.Value = true;
computationParameters.avatarModifications.addEyelidShadow.Value = true;
computationParameters.avatarModifications.addGlare.Value = true;
}
Implementation
See CartoonishAvatarSample.cs for implementation details.
See also FAQ and the getting started instructions on the main page: Main Page.
Location: Assets/itseez3d/avatar_sdk/samples_cloud/05_cartoonish_avatar_sample_cloud/scenes/05_cartoonish_avatar_sample_cloud.unity.